Introduction to ChatGPT
ChatGPT is a natural language processing (NLP) tool developed by OpenAI that uses machine learning to understand and generate human-like text. It is based on the GPT-3 language model, which has been trained on a massive amount of data and can perform a wide range of language tasks with high accuracy.
It streamlines the workflows of website owners and developers. Here, we will explore how this can assist with various aspects of website development.
Content Generation with ChatGPT
One of the most powerful uses for ChatGPT in website development is its ability to generate content. It is a tool that can help you create content for your blog or website.
To use this for content generation, you must provide the tool with a prompt or topic. It will then respond to the given prompt using its training data.
For example, if the prompt is “How to create a successful e-commerce website,” ChatGPT might generate a list of tips for building an e-commerce website, such as “Focus on user experience,” “Optimize for mobile devices,” and “Implement security measures.” Alternatively, if the prompt is “The benefits of meditation,” ChatGPT might generate a list of the top 10 benefits of meditation, including stress reduction, improved sleep, and increased focus.
One of the key benefits of using ChatGPT for content generation is that it can save you time and effort. ChatGPT can do the work for you. This can be particularly useful if you’re short on time or struggling to come up with ideas for new content.
SEO Optimization
In addition to generating the content, ChatGPT can optimize website copy for search engines. It can help you generate new content for your website without having to spend time and effort coming up with ideas. This can help improve the website’s search engine rankings and drive more organic traffic to the site.
ChatGPT might suggest that a website add or create pages with the target keywords in its body text. It can also help identify and fix common SEO mistakes, such as using non-descriptive or keyword-stuffed titles and headings or using low-quality or spammy links.
It can provide valuable insights and recommendations based on data and machine learning. You can make informed decisions about your website’s content and optimize it for search engines by using this.
ChatGPT for Customer Service
Another way ChatGPT can be used in website development is to assist with customer service or support. It can help you understand and respond to customer inquiries in a natural, human-like manner. This can help improve the customer experience and reduce the workload of customer service teams
It provides real-time responses to questions about products and services on your website. This can save your customer service team time and allow them to focus on more complex issues while providing a better experience for your customers.
Limitations
ChatGPT is not a perfect replacement for human insight. While the tool can generate content and ideas based on a prompt, it may not always produce the most original or innovative ideas.
Live Demo
Sample ChatGPT Prompt for Creating a Website:
Make me a website for Intelligent Web Developer with HTML and CSS
Intelligent Web Developers
Certainly! Here is the complete HTML, CSS, and JavaScript code for a website for an intelligent web developer:
ChatGPT
<!DOCTYPE html>
<html>
<head>
<title>Your Name | Intelligent Web Developer</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<h1>Your Name</h1>
<h2>Intelligent Web Developer</h2>
<nav>
<ul>
<li><a href="#home">Home</a></li>
<li><a href="#about">About</a></li>
<li><a href="#services">Services</a></li>
<li><a href="#portfolio">Portfolio</a></li>
<li><a href="#contact">Contact</a></li>
</ul>
</nav>
</header>
<div class="hero">
<h2>Web Development Made Easy</h2>
<p>Let me help you bring your online presence to the next level</p>
<a href="#" class="btn">Contact Me</a>
</div>
<main>
<section id="about">
<h3>About Me</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus iaculis diam eget tellus
pellentesque, non tristique velit euismod. Praesent at ligula eget elit iaculis placerat.
Vivamus id dolor at lorem posuere eleifend. Proin rutrum arcu at
lectus suscipit, eget posuere ligula placerat. Nam ornare nulla id
tincidunt rutrum. Nullam at elit euismod, dignissim erat non,
blandit lacus. Sed fringilla
sapien ut lacus convallis, a malesuada ligula sollicitudin.
Integer non sapien eros. Nunc nec
sem condimentum, laoreet lacus sit amet, tincidunt quam. In
tincidunt nisi nisl, at volutpat
dolor volutpat sed.
Generate the style.css code
Intelligent Web Developers
Here is some sample CSS code that you can use to style the website for an intelligent web developer:
ChatGPT
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
}
header {
background-color: #333;
color: white;
display: flex;
align-items: center;
justify-content: space-between;
padding: 20px;
}
header h1 {
margin: 0;
font-size: 36px;
}
header h2 {
margin: 0;
font-size: 18px;
}
header nav {
display: flex;
}
header nav ul {
list-style: none;
margin: 0;
padding: 0;
display: flex;
}
header nav ul li {
margin: 0 10px;
}
header nav a {
color: white;
text-decoration: none;
font-size: 18px;
}
header nav a:hover {
color: #ddd;
}
.hero {
text-align: center;
background-color: #333;
color: white;
padding: 100px 20px;
}
.hero h2 {
font-size: 48px;
margin-bottom: 16px;
}
.hero p {
font-size: 18px;
margin-bottom: 32px;
}
.btn {
display: inline-block;
background-color: #4CAF50;
color: white;
padding: 16px 32px;
text-decoration: none;
font-size: 16px;
border-radius: 4px;
}
.btn:hover {
background-color: #45a049;
}
main {
margin: 0 auto;
max-width: 960px;
padding: 0 20px;
}
section {
margin: 80px 0;
}
section h3 {
font-size: 24px;
margin-bottom: 16px;
}
section p {
font-size: 16px;
line-height: 1.5;
}
#services {
display: flex;
flex-
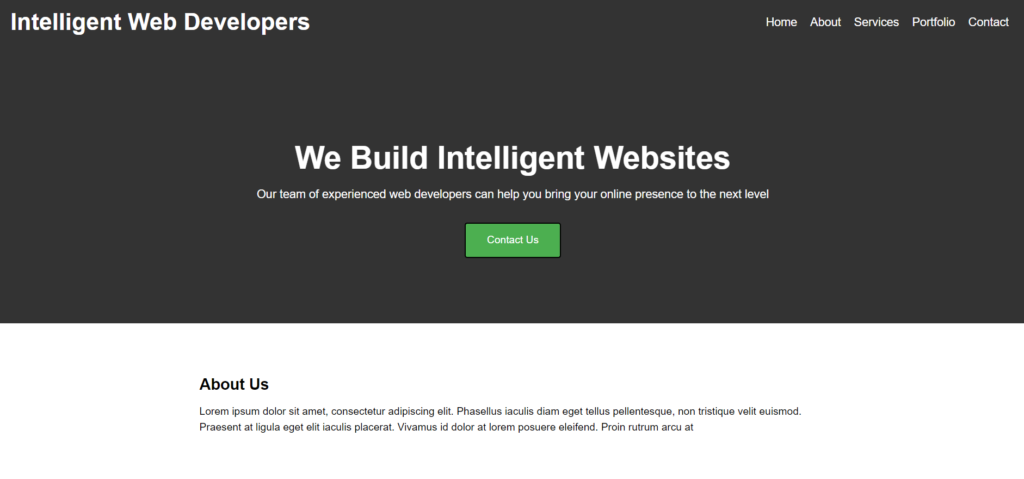
After putting the codes in respective files and running, the following view was generated in the web browser, which is not bed

Conclusion
In summary, ChatGPT is a powerful NLP tool that can assist with various aspects of website development, including content generation, SEO optimization, and customer service. While it is not a substitute for human creativity and insight, it can be a valuable resource for website owners and developers looking to save time and streamline their workflows. If you still need any help in developing your website, visit the Intelligent Web Developers website or Contact Us.



Sounds like some strong applications here. Point blank; AI can be helpful for more mindless or less mindful tasks. Outlining, brainstorming or basic design functions may be handled by robust AI. I also like your mention of human insight as a critical part of design; AI cannot handle it all. This is refreshing because most bloggers profess AI to be a holy grail LOL. It can help but is artificial, so it cannot think, feel and act like an intuitive human being. Fabulous points here.
Thank you for your thoughtful comments on our blog. We agree that AI can be incredibly useful for certain tasks, but it’s important to remember that it is still artificial and cannot fully replicate the insight and intuition of a human being. Your mention of human insight as a crucial aspect of design is spot on, and we appreciate your appreciation of our focus on the importance of this aspect. We hope you continue to enjoy our blog and look forward to reading more of your thoughts and ideas. Thank you again for your support.